Meet the Cash Force!

Austin Roorda
That’s me! I work with the team as the Project Manager to keep things running smoothly!

Karl Lewis
Karl is our resident Systems & Audio designer. He works like a madman to get our game to work & sound amazing!

Emmett Friedrichs
Emmett is also multi-disciplined as a designer, working with both Systems and Level Design. He helps lay out our levels!

Josh Grazda
Josh is the Programmer for our team. He specializes in Gameplay programming and makes the game work!

Adam Streeter
Quoted as saying how he wanted to create “The most aesthetic capstone game ever created” Adam is our artist. His work makes even Picasso jealous!
You know the drill by now, these guys are all incredible at what they do within their respective disciplines and all work hard to get the game up and running. A lot has happened since the last blog post so I’m going to jump right into this!
If you remember from my previous posts, the capstone structure has each team going through stages. This starts at the initial conception of the idea – all the way up to a more fleshed out, featured vertical slice.
Below I have crossed out the completed steps just to make it easier for you to remember where we’re at. The team challenged the Third Step (and passed!), and is now working on finalizing the game loop!
Steps to Development:
Step 1: Choosing a Starting Point
Create multiple game concepts, and begin to choose what games you may want to develop in the future. Our team ended up coming up with 50 separate and fairly unique ideas, and boiled that list down to 10.
Step 2: Selecting a Concept
Choose one of those concepts to develop for the rest of the semester and give a presentation to the class explaining the rationale behind it as well as it’s feasibility and viability.
Step 3: Defining the Core Experience
Shape and define the core experience of the gameplay. This includes refinement in the needed documentation from each discipline as well as iteration on the prototype with game testing results.
Now that this step has been passed, the team can now start to polish the game, with art assets being implemented, bug fixes and the like. Since the game loop has been completed (I’ll talk about that down below), the team can really hit their stride and flesh out the game from being a tech-demo to more of a game, with a finalized game loop and more core features.
Future Steps
Here are the future steps that the team is going to have to take in the future. I figured that if you don’t care too much about that you can skip on into how the decision making process went for the second step! Click on the titles of each Step if you’d like to read about the criteria for it.
Fully develop a proof of concept prior to the final presentation. Demonstrate the intent of the concept through a demonstrable prototype, iterated documentation as well as game testing results.
When teams reach this step, it demonstrates a fully realized vision of the initially designed idea. Not many teams make it to this stage, but those that do usually pursue release of some sort.
Finalizing the Game Loop
Over the past few weeks, the team has been pushing towards completing the game loop and getting it to be feature complete for this semester. Over the course of this semester, our professor kept mentioning that while the game looked presentable and functional, it still didn’t have a core game loop finished that could be played out.
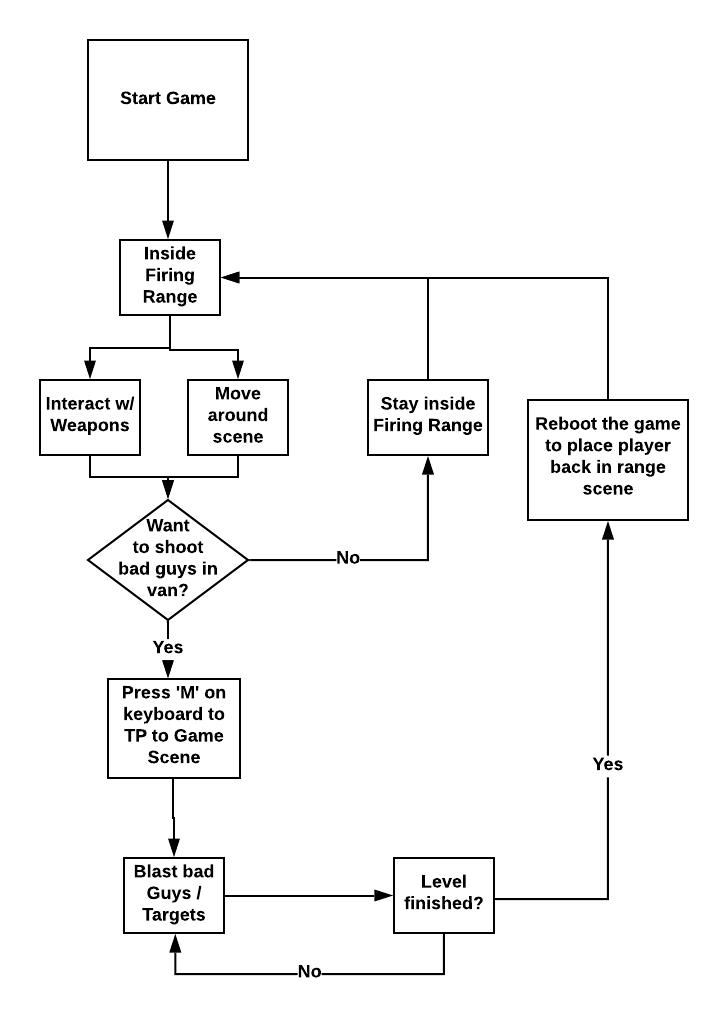
With the Mid-Mortem presentations looming, the team made a solid push to get that loop in and working so that the game could be played as we intended. In order for the game loop to be closed, several things needed to happen. Here, you can see what the old game loop was looking like:

As you can see from the flowchart to the left, the game loop wasn’t really in place whatsoever. While the core gameplay was there, with players able to shoot guns, reload, etc – there still wasn’t a way to actually ‘beat’ the game.
This presented the team with a large issue – the game needed to have a completed game loop where players could start off in the firing range, explore the area, and interact with the guns before heading into the getaway scene and blasting enemies. Without all of that in place, the loop wouldn’t be closed and the game was more than likely going to be dead in the water with little chance of surviving the Mid-Mortem cuts.
Since the above mentioned issues were critical to the game’s success or failure, the team buckled down and got to work on completing the needed features to complete the game loop over the past two weeks.
There was a lot of content that was needed in order to actually finalize the game loop – I’ll be outlining all of what has changed (with before and after pictures) down below for you to check out.
Art Pass
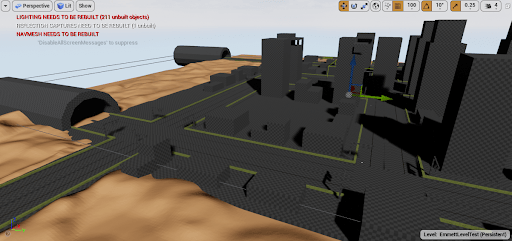
The art for Cash Force is an integral part of the game’s identity. Since the game is heavily inspired by 60’s and 70’s action movies and car chases (such as my Dad’s favorite, the San Fransisco chase from 1968’s Bullit). Up until recently, the level in game have been grey-boxed placeholders used to mark out the layout of a level. Now that assets have been made and the layouts finalized, the team could finally begin to beautify the game world.


As you can see, the difference is astounding. It helps that we’re going from grey shapes to bright yellows, oranges and reds. This not only helps to make the game really pop (especially with a new custom skybox) – but brings the game to life. Seeing the assets in game finally really help to transition the game from being a ‘Tech Demo / Prototype’ to a more polished and fleshed out experience. By doing all of these things (and a bunch of other smaller quality-of-life fixes) the game went from being a cool tech demo to an actual vertical slice of a game, showing off core functionality and plans for future development.
Design Pass
As mentioned above in the flowchart, the game was close to functionally complete in terms of it’s mechanics, that is with the exception of core loop functionality. We wanted to make sure players were informed of how to play the game with a tutorial, were able to move around the hideout scene in a non-intrusive way, and were also able to end the game by choice.
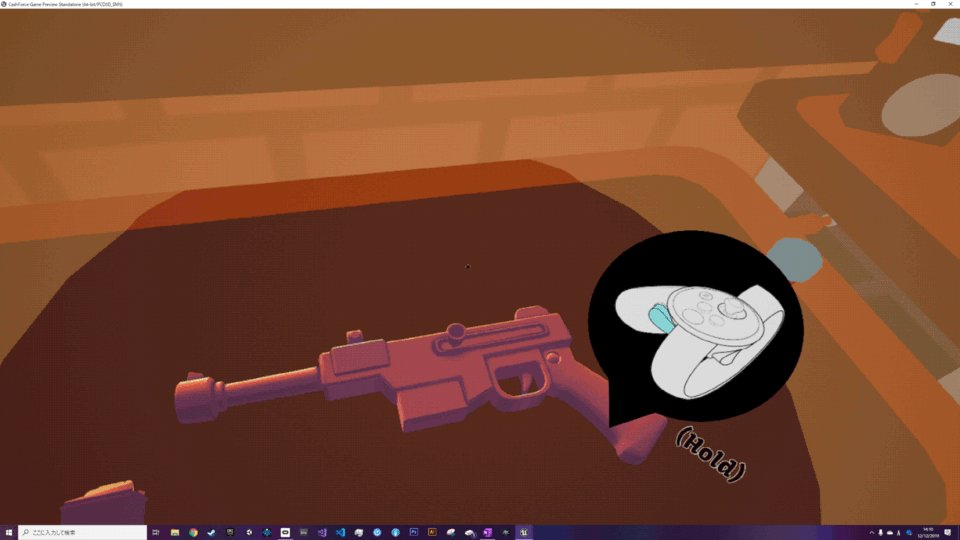
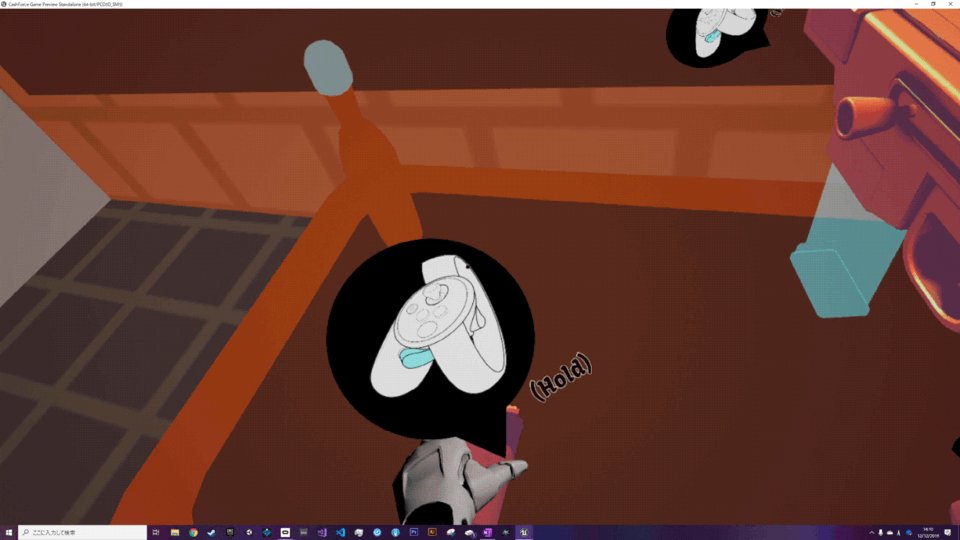
For the tutorial, we wanted to teach the player how to interact with the weapons since it’s the core of our game. The player will start by seeing a gun on a table, with a magazine next to them. When they look at the gun, a UI bubble pops up telling the player what button to press when they have their hand over the area. From there, the same grab UI pops up on the magazine and they pick that up as well.
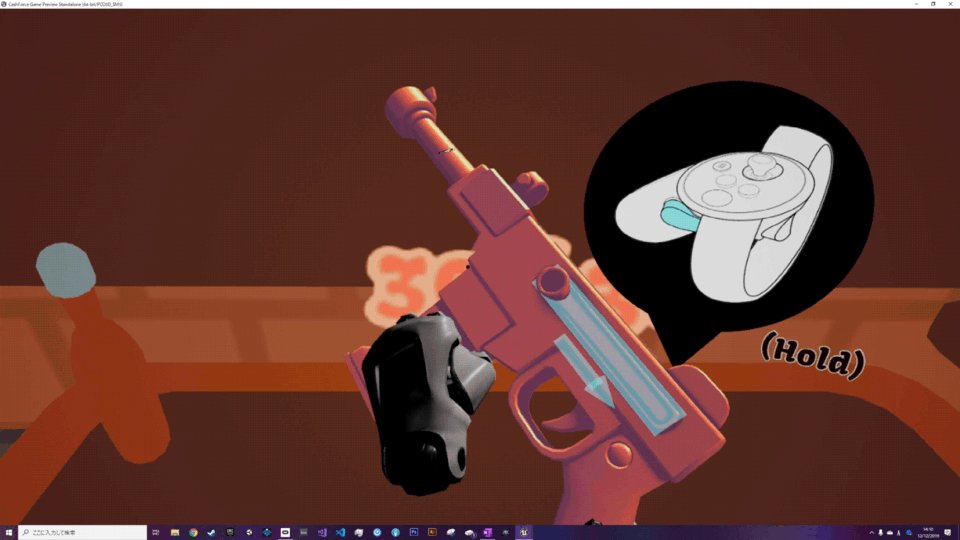
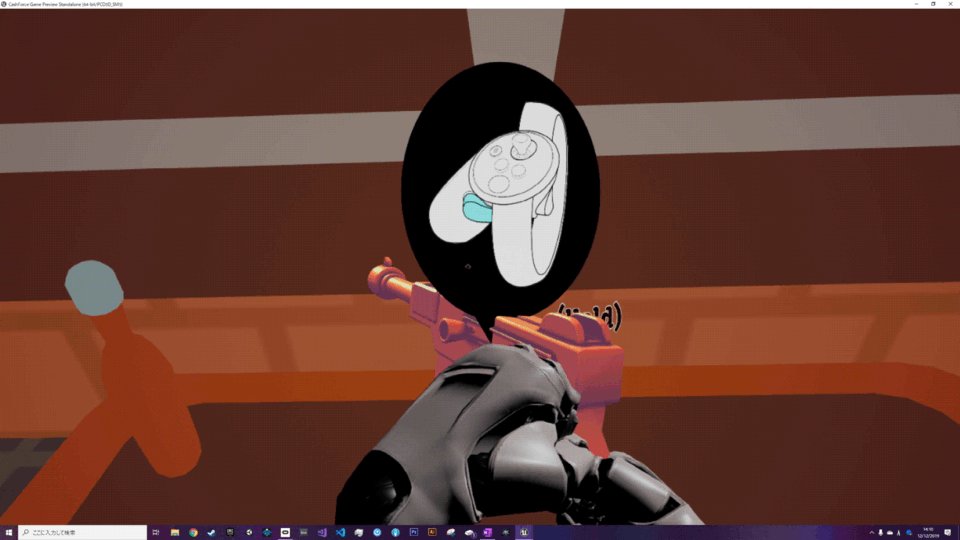
Once they are holding the mag, a blue outline of it appears on the gun where they need to put the mag. Once loaded, the charging handle glows blue and they can pull it back by following the directional arrow UI on the gun. Once that step is complete they are ready to shoot!

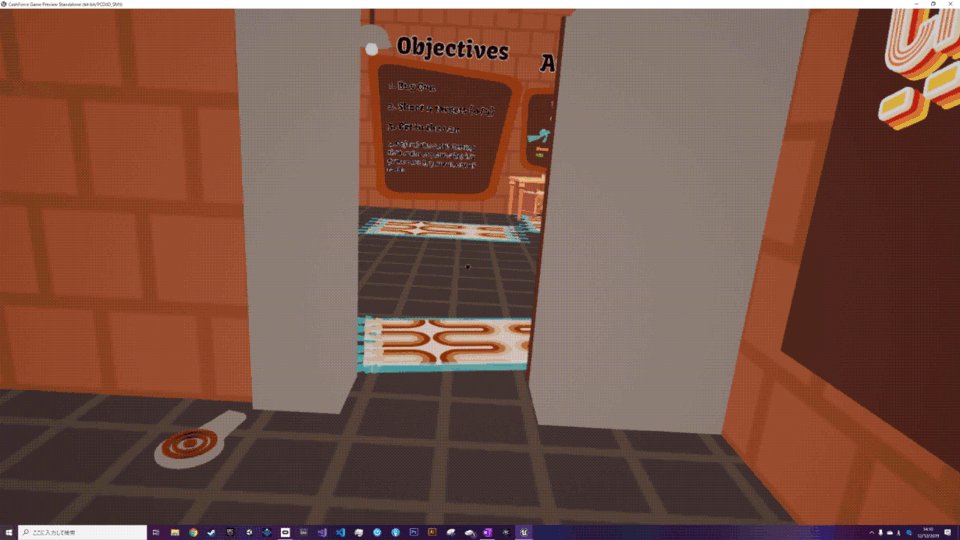
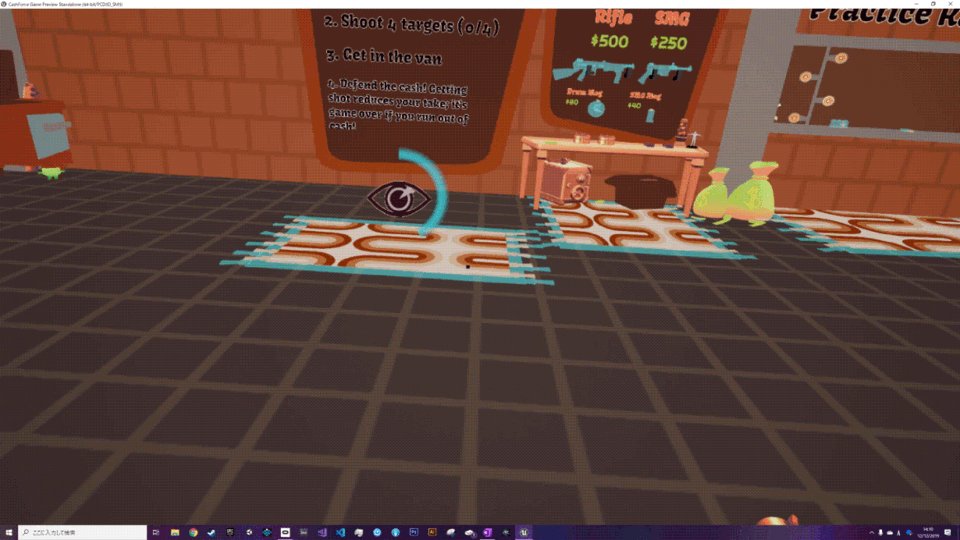
Our next Design challenge was changing how the player moves around the map. We wanted to keep players (mostly) stationary during play. Rather than using the thumb stick to move or indicate directional teleportation, we wanted to keep everything stationary.
To do this, we set a ray-cast to come out of the center of a players vision, and when that ray-cast was aimed at a carpet in the level a UI element would fill indicating progress. Once this element was full the player would blink over to that area, simple as that!

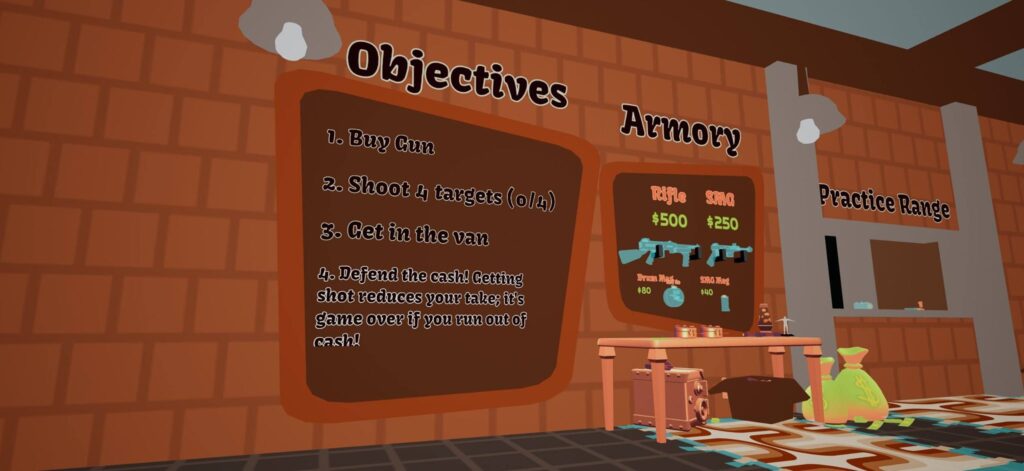
In order to show off our concepted progression system, we created an objective board that required the player to perform several actions before being able to progress. Before they could get to the main scene where they shot the bad guys from the back of their van, they must:
Buy a gun
Shoot 4 targets on the shooting range
Defend Cash in Van

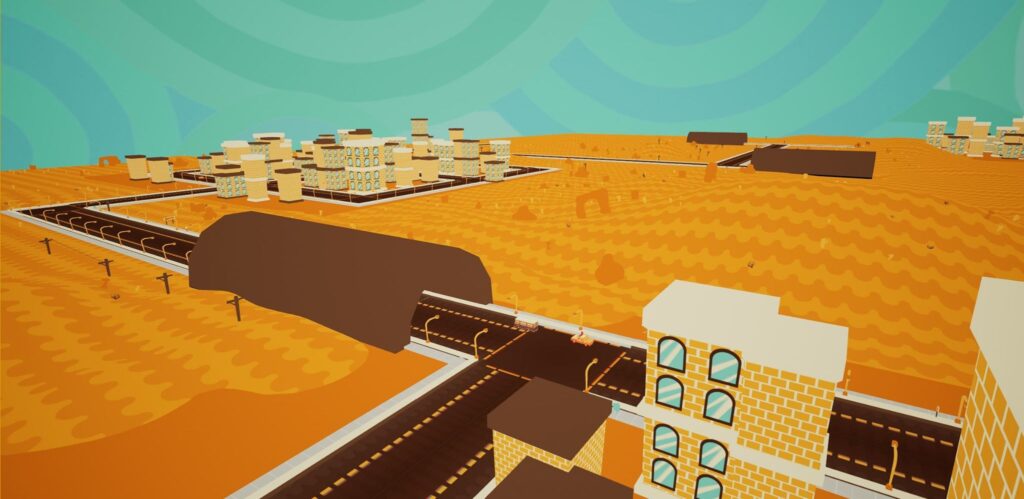
We also wanted to increase the length of the level so that players had a longer gameplay experience. In order to do this, the team developed several condensed population centers that the player would drive through where enemies would start chasing them.
These gaps in combat and action give the player a chance to calm down, re-arm and prepare for the next fight. Once they enter the next urban area, the enemies begin to give chase again and the chaotic action resumes!

After the level is completed and the player has made their escape, they are brought back to the safe-house and given their score. Since players don’t have a health bar, the cash that they are defending is what acts as their HP. Every time they take damage, they lose cash. This also goes for when they buy a new gun in the van, or magazines to reload with.
Whenever a player kills an enemy or blows up a pursuit vehicle, they receive cash. This is to help recoup some of the losses taken from purchasing guns and ammo, as well as from taking damage. Players are required to balance their expenses and income in order to pass the level based on a minimum cash requirement.

The Final Push Before Mid-Mortem Presentations
With the Mid-Mortem Presentations coming up soon, the team was finalizing the last bits and bobs of the game to ensure that it was ready for the demo night where the professors would play our game. On top of this, we had a slide deck that we needed to create for the actual Mid-Mortem presentation.
The priority for the week was split between making sure the final build was feature complete with no game-breaking bugs, and creating the presentation. The criteria for the presentation was simple, with teams really using their time on stage to show off what they have done. If the team was challenging to push forward, they would also add sections in regards to why they believe that their game should be pushed forward, as well as developer staffing requests. Below, I’m going to break down some of our slide deck (I’ll also be sure to include it as a downloadable link below).
I can say that after waiting nearly 3 hours to present our game to a crowded auditorium of nearly 300 people, I have never felt more alive once we got on stage. We dressed up in 70’s era suits, and were ready to dominate the 10 minutes we had to show off what we had. Being on stage and having the eyes of all of your colleagues on you, eager and excited to hear what you are about to say made me extremely happy. On top of this, I was really excited to show off what the team had worked so hard on for an entire semester. Here’s a quick recap of that presentation, highlighting the key points:
Presentation Deliverables - Three Pillars

The three pillars of a project are core elements that are directly tied to the identity of the project. For Cash Force the first of these three was the concept of realistic weapon handling. We wanted players to be able to manipulate their weapons in a meaningful and semi-realistic way in order to provide an engaging and fun way for players to use their weapons in game.

Next up is what’s in the name, Cash! The cash system within Cash Force is currently in it’s infancy, but still is the main player motivation. Starting with a lump sum from a robbery, players have to defend their cash by gunning out the back of their van. We gate player progress based on how much cash they have left at the end of the level currently.

The last of the Three Pillars of Cash Force is it’s distinct visual style and theme. Not many FPS games are set in the 1970’s, let alone heavily stylized to fit the aesthetic choices of that era. Adam (our artist) worked really hard to create this art style and we knew that it was an integral part of the games identity. As a team, we wanted to bring to light the importance of the art in establishing the setting of the game as well as it’s style!
Future Plans for Cash Force?
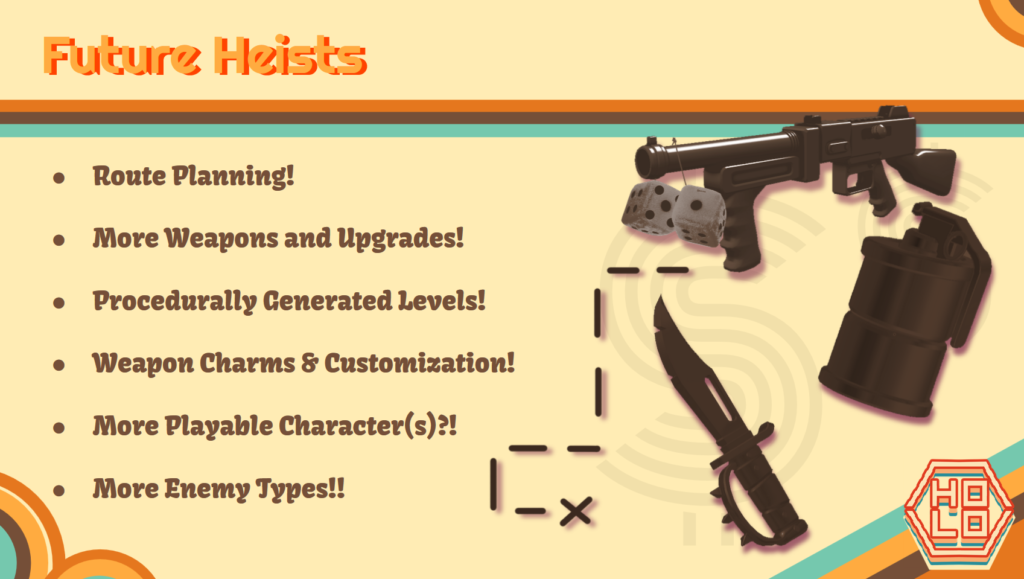
The presentations also required teams to discuss their potential future plans for the game if they were challenging to go through for the next semester.
For Cash Force, we outlined the points on the slide to the right as our key deliverables that we wanted to achieve next semester (and with a bigger team of developers).

Risks Moving Forward
Like any project, Cash Force has several risks associated to its development. When considering pursuing future development we outlined the top 3 that we took note of during development over the course of the first semester.
They were Procedural Generation of Levels, UI and UX, as well as AI design and Implementation. All of these are areas of expertise that the team has limited amounts of experience in and would be difficult to acheive without assistance from other developers or a bigger team.

Needs, Wants and (potentially) Moving Forwards

Since the Cash Force was opting to move forward and challenge to go through, we needed to address our team’s staffing requests. We showed off who we needed, listing AI Programmers that would be making our enemies more robust and unique. We also wanted to lessen Adam’s art load by requesting a Enviornment Artist to help create more varied and unique landscapes.
We also wanted a Systems Designer to help us design our more robust and detailed systems (Upgrades / Progression, etc) as well as a UI / UX Designer to help design dietetic UI for VR. Lastly, we needed a Systems Programmer to help assist with the creation and implementation of Procedural Generation and how we’d implement that with our level design. Overall, we need

Now that we got who we absolutley needed out of the way, we wanted to mention any ‘Plus Ones’ that we would be happy to have on the team. This included an Animator to help with character animations, a VFX Artist to help with particle effects and a General Programmer to help with the Physics Programming for the game.
We also wanted an Associate Producer to keep things organized and to help facilitate meetings, run Daily Scrum, manage QA Testing sessions and help with branding / marketing.
Demo Night - The Real Test
The presentations are finished now, and all teams have said their piece. Everyone knows what team has made what game, and their needs for developers moving forwards. Now it’s time for the faculty of Champlain College to test the games to determine their feasibility and viability to go forwards.
The criteria for each professor is unique, as each has their own likes, dislikes and biases on what games they enjoy and want to go through. After a three hour test session where the Game Studio faculty play our games, they leave and begin the debate on what games go through. While their is no quota to determine how many games go through, it’s usually a 60% to 70% cut of teams. Once the professors left the room and students began to fill the room to test our games, the decision was out of our hands. For me, that moment was one of relief, as I was finally able to relax and know that what was done was done.
The Cuts - Moving Forward!
After nearly three hours of debate after the Senior Demo Night for the professors, the Holo Hexagon team was met with the answer they had been waiting for. After thirteen weeks, hundreds of hours of work and many sleepless nights – Cash Force was selected as one of eight games to move forward to Production next semester.
While I personally was confident in the game’s chances of moving forward, I was still extremely excited to be able to continue to work with the team on Cash Force. On top of this good news, it also meant that we were able to on-board new members to the team in order to help us on our development journey. The following Thursday had our team choosing new developers for our team out of the pool of developers who were now looking for a team. We managed to pick up the following devs:
Animator / VFX Artist
UX / Systems Designer
AI / Tools Programmer
Physics Programmer
UI / UX Designer
Systems, Level & Combat Designer
Character / Prop Artist
AI / Systems / Tools Programmer
Producer / QA Liason / Marketing focused Associate Producer
All of these picks were people that we were excited to have on the team and people that showed a passion for working on Cash Force. Now that the new teams have been formed, that’s the last bit of work that needed to be done for the end of the semester! Effectively, there is no more work to be done (or rather, that can be done) over the course of this semester.
Cash Force Trailer
Here is the current trailer for the game that the team showed off before the Mid-Mortem Presentation. I did the voice-over work for the trailer (as well as doing voice work in game). We’re really proud of how the trailer and final version of the game turned out for this semester, so feel free to take a look!
Final Thoughts!
Overall, this semester has been incredibly important for my professional and development as a Producer, allowing for me to really get involved with the game development process and managing a small team. I believe that this experience managing the Cash Force team has been one of the most educational experiences I have had so far in my game development career.
Now that the team has been selected to move forward and continue to develop our game, I’m even more excited to see what we’ll create especially now that we have an additional 9 developers on our team. Now at 14 developers, I believe that the Cash Force team will be able to create an amazing game, one that would adhere to my personal philosophy – to create games that I would want to play.
Now that the semester is on break, development is taking a break for around a month and will begin again once the new year starts. I have some pretty cool plans for new projects I’m interested in that I may document, but for now they’re just ideas – you’ll see if they become anything more than that! With that, I’ll talk to you next semester!
Until then,
~Austin
